CSS Rounded Borders
CSS Rounded Borders
The border-radius property is used to add rounded borders to an element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border:2px solid blue;
padding:5px;
}
p.round1 {
border:2px solid blue;
border-radius:5px;
padding:5px;
}
p.round2 {
border:2px solid blue;
border-radius:8px;
padding:5px;
}
p.round3 {
border:2px solid blue;
border-radius:12px;
padding:5px;
}
</style>
</head>
<body>
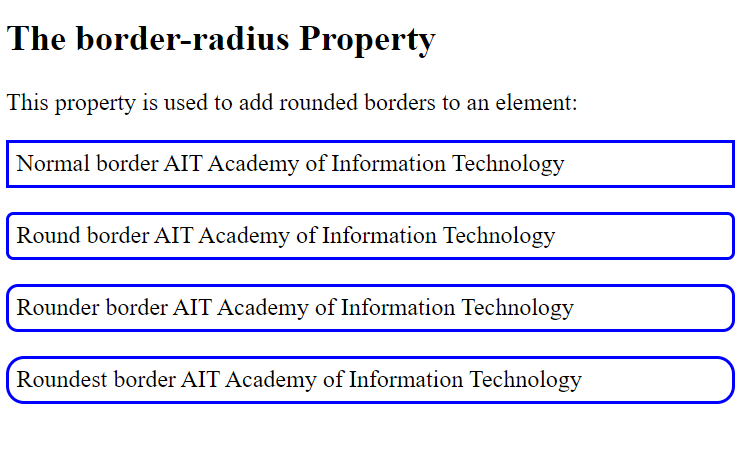
<h2>The border-radius Property</h2>
<p>This property is used to add rounded borders to an element:</p>
<p class="normal">Normal border AIT Academy of Information Technology</p>
<p class="round1">Round border AIT Academy of Information Technology</p>
<p class="round2">Rounder border AIT Academy of Information Technology</p>
<p class="round3">Roundest border AIT Academy of Information Technology</p>
</body>
</html>
Result: